Visual Studio Code has a powerful command line interface built-in that lets you control how you launch the editor. You can open files, install extensions, change the display language, and output diagnostics through command-line options (switches).
- Command Line Windows 10
- Command Line Interface
- Visual Studio Code Command Line Macos
- Microsoft Visual C++ For Mac
- Open Vscode From Command Line
- Visual Studio Code Command Line Mac Version
- Visual Studio Installer Command Line Options
If you are looking for how to run command-line tools inside VS Code, see the Integrated Terminal.
⇧⌘P, F1 Show Command Palette ⌘P Quick Open, Go to File ⇧⌘N New window/instance ⌘W ⌘Close window/instance ⌘, User Settings ⌘K Keyboard Shortcuts⌘S Basic Go to editing ⌘X Cut line (empty selection) ⌘C Copy line (empty selection) ⌥↓ / ⌥↑ Move line down/up ⇧⌥↓ / ⇧⌥↑ Copy line down/up ⇧⌘K Delete line. I am running Visual Studio Code - Insiders 1.23.0 on a Mac/Mac OS 10.10.5 Yosemite. I added the 'Shell Command: Install 'code-insiders' command in PATH' from within VSC - Insiders. From the terminal in any directory I just add 'code-insiders.' And it launches in VSC - Insiders without issue. Hope that helps. It also seems like Microsoft is making Visual Studio Code to be less opinionated than Visual Studio 2019. This seems to be true with their approach to the source control user interface as well. For example, with Visual Studio 2019, there are menus and buttons that attempt to drive people into certain workflow tools like GitHub and Azure DevOps. VS Code has a powerful command line interface (CLI) which allows you to customize how the editor is launched to support various scenarios. Make sure the VS Code binary is on your path so you can simply type 'code' to launch VS Code.
Command line help

To get an overview of the VS Code command line interface, open a terminal or command prompt and type code --help. You will see the version, usage example, and list of command line options.
Launching from command line
You can launch VS Code from the command line to quickly open a file, folder, or project. Typically, you open VS Code within the context of a folder. To do this, from an open terminal or command prompt, navigate to your project folder and type code .:
Note: Users on macOS must first run a command (Shell Command: Install 'code' command in PATH) to add VS Code executable to the PATH environment variable. Read the macOS setup guide for help.
Windows and Linux installations should add the VS Code binaries location to your system path. If this isn't the case, you can manually add the location to the Path environment variable ($PATH on Linux). For example, on Windows, VS Code is installed under AppDataLocalProgramsMicrosoft VS Codebin. To review platform specific setup instructions, see Setup.
Insiders: If you are using the VS Code Insiders preview, you launch your Insiders build with code-insiders.
Core CLI options
Here are optional arguments you can use when starting VS Code at the command line via code:
| Argument | Description |
|---|---|
-h or --help | Print usage |
-v or --version | Print VS Code version (for example, 1.22.2), GitHub commit id, and architecture (for example, x64). |
-n or --new-window | Opens a new session of VS Code instead of restoring the previous session (default). |
-r or --reuse-window | Forces opening a file or folder in the last active window. |
-g or --goto | When used with file:line[:character], opens a file at a specific line and optional character position. This argument is provided since some operating systems permit : in a file name. |
-d or --diff | Open a file difference editor. Requires two file paths as arguments. |
-w or --wait | Wait for the files to be closed before returning. |
--locale <locale> | Set the display language (locale) for the VS Code session. (for example, en-US or zh-TW) |
Opening Files and Folders
Sometimes you will want to open or create a file. If the specified file does not exist, VS Code will create them for you along with any new intermediate folders:
For both files and folders, you can use absolute or relative paths. Relative paths are relative to the current directory of the command prompt where you run code.

If you specify more than one file at the command line, VS Code will open only a single instance.
If you specify more than one folder at the command line, VS Code will create a Multi-root Workspace including each folder.
| Argument | Description |
|---|---|
file | Name of a file to open. If the file doesn't exist, it will be created and marked as edited. You can specify multiple files by separating each file name with a space. |
file:line[:character] | Used with the -g argument. Name of a file to open at the specified line and optional character position. You can specify multiple files in this manner, but you must use the -g argument (once) before using the file:line[:character] specifier. |
folder | Name of a folder to open. You can specify multiple folders and a new Multi-root Workspace is created. |
Working with extensions
You can install and manage VS Code extensions from the command line.
| Argument | Description |
|---|---|
--install-extension <ext> | Install an extension. Provide the full extension name publisher.extension as an argument. Use --force argument to avoid prompts. |
--uninstall-extension <ext> | Uninstall an extension. Provide the full extension name publisher.extension as an argument. |
--disable-extensions | Disable all installed extensions. Extensions will still be visible in the Disabled section of the Extensions view but they will never be activated. |
--list-extensions | List the installed extensions. |
--show-versions | Show versions of installed extensions, when using --list-extensions |
--enable-proposed-api <ext> | Enables proposed api features for an extension. Provide the full extension name publisher.extension as an argument. |
Advanced CLI options
There are several CLI options that help with reproducing errors and advanced setup.
| Argument | Description |
|---|---|
--extensions-dir <dir> | Set the root path for extensions. Has no effect in Portable Mode. |
--user-data-dir <dir> | Specifies the directory that user data is kept in, useful when running as root. Has no effect in Portable Mode. |
-s, --status | Print process usage and diagnostics information. |
-p, --performance | Start with the Developer: Startup Performance command enabled. |
--disable-gpu | Disable GPU hardware acceleration. |
--verbose | Print verbose output (implies --wait). |
--prof-startup | Run CPU profiler during startup. |
--upload-logs | Uploads logs from current session to a secure endpoint. |
| Multi-root | |
--add <dir> | Add folder(s) to the last active window for a multi-root workspace. |
Opening VS Code with URLs
You can also open projects and files using the platform's URL handling mechanism. Use the following URL formats to:
Open a project
Open a file
Open a file to line and column
You can use the URL in applications such as browsers or file explorers that can parse and redirect the URL. For example, on Windows, you could pass a vscode:// URL directly to the Windows Explorer or to the command line as start vscode://{full path to file}.
Note: If you are using VS Code Insiders builds, the URL prefix is vscode-insiders://.
Next steps
Read on to find out about:
- Integrated Terminal - Run command-line tools from inside VS Code.
- Basic Editing - Learn the basics of the VS Code editor.
- Code Navigation - VS Code lets you quickly understand and move through your source code.
Common questions
'code' is not recognized as an internal or external command
Your OS cannot find the VS Code binary code on its path. The VS Code Windows and Linux installations should have installed VS Code on your path. Try uninstalling and reinstalling VS Code. If code is still not found, consult the platform specific setup topics for Windows and Linux.
On macOS, you need to manually run the Shell Command: Install 'code' command in PATH command (available through the Command Palette⇧⌘P (Windows, Linux Ctrl+Shift+P)). Consult the macOS specific setup topic for details.
How do I get access to a command line (terminal) from within VS Code?
VS Code has an Integrated Terminal where you can run command-line tools from within VS Code.
Can I specify the settings location for VS Code in order to have a portable version?
Not directly through the command line, but VS Code has a Portable Mode which lets you keep settings and data in the same location as your installation, for example, on a USB drive.
-->Caution
The preview TFVC extension for Visual Studio for Mac is no longer supported in Visual Studio 2019 for Mac.
Alternative Version Control options in Visual Studio for Mac
Command Line Windows 10
For the best version control experience on macOS, we recommend using Git instead of Team Foundation Version Control (TFVC).
Git is supported in Visual Studio for Mac and is the default option for repositories hosted in Team Foundation Server (TFS)/Azure DevOps. To learn more about using Git with TFS/Azure DevOps, see the Setting up a Git Repository guide.
Unsupported workarounds for TFVC

While Visual Studio for Mac doesn't officially support TFVC, the rest of this guide provides some workarounds to work with TFVC on macOS. If you're using TFVC for version control today, here are some solutions you can use to access your source code hosted in TFVC:
Command Line Interface
- Option 1. Use Visual Studio Code and the Azure Repos extension, for a graphical UI
- Option 2. Connect to your repo using the Team Explorer Everywhere Command Line Client (TEE-CLC)

Option 1. Use Visual Studio Code and the Azure Repos extension
Visual Studio Code Command Line Macos
If you like to work with a graphical interface to manage your files in version control, then the Azure Repos extension for Visual Studio Code provides a supported solution from Microsoft. To get started, download Visual Studio Code and then learn how to configure the Azure Repos extension.
Option 2. Connecting using the Team Explorer Everywhere Command Line Client
Important
As per the Team Explorer Everywhere README, this project is no longer being maintained.
If you're comfortable using the macOS Terminal, then the Team Explorer Everywhere Command Line Client (TEE-CLC) provides a supported way to connect to your source in TFVC.
You can follow the steps below to set up your connection to TFVC and commit changes.
Setting up the TEE-CLC
There are two ways to get setup with the TEE-CLC.
- Use Homebrew to install the client, or
- Download and manually install the client
The easiest solution is using HomeBrew, which is a package manager for macOS. To install using this method:
Microsoft Visual C++ For Mac
- Launch the macOS Terminal application.
- Install Homebrew using the Terminal and the instructions on the Homebrew home page.
- Once Homebrew is installed, run the following command from your Terminal:
brew install tee-clc
To setup the TEE-CLC manually:
- Download the latest version of the tee-clc from the releases page of the Team Explorer Everywhere GitHub repo (e.g. tee-clc-14.134.0.zip at the time of this writing).
- Extract the content of the .zip to a folder on disk.
- Open the macOS Terminal app and use the
cdcommand to switch to the folder you used in the previous step. - From within the folder, run the command
./tfto test that the command line client can run, you may be prompted to install Java or other dependencies.
Open Vscode From Command Line
Once the TEE-CLC is installed, you can run the command tf eula to view and accept the license agreement for the client.
Finally, to authenticate with your TFS/Azure DevOps environment, you'll need to create a personal access token on the server. Learn more about authenticating with personal access tokens. When creating a personal access token to use with TFVC, be sure to provide Full Access when configuring the token.
Using the TEE-CLC to connect to your repo
To connect to your source code, you first need to create a workspace using the tf workspace command. For example, the following commands connect to an Organization in Azure DevOps Services called 'MyOrganization':
The TF_AUTO_SAVE_CREDENTIALS environment setting is used to save your credentials so you aren't prompted to enter them multiple times. When prompted for a user name, use the personal access token you created in the previous section and use a blank password.
To create a mapping of your source files to a local folder, you'll use the tf workfold command. The following example will map a folder named 'WebApp.Services' from the 'MyRepository' TFVC project and set it up to be copied into the local ~/Projects/ folder (i.e. a 'Projects' folder in the current users's home folder).
Finally, you use the following command to get the source files from the server and copy them locally:
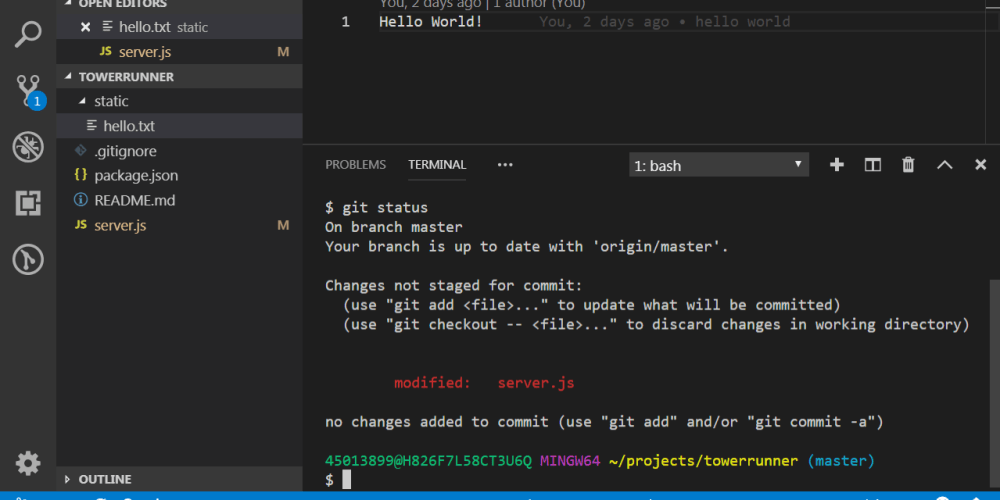
Committing changes using the TEE-CLC
Visual Studio Code Command Line Mac Version
After you've made changes to your files in Visual Studio for Mac, you can switch back to the Terminal to check in your edits. The tf add command is used to add files to the list of pending changes to be checked-in and the tf checkin command performs the actual check-in to the server. The checkin command includes parameters to add a comment or associate a related work item. In the following code snippet, all files in a WebApp.Services folder are added, recursively, to the checkin. Then, the code is checked in with a comment and associated with a work item with the ID '42'.
Visual Studio Installer Command Line Options
To learn more about the commands mentioned here, or others, you can use the following command from the Terminal:
tf help
See also
