The new Affinity Designer 1.7 update gives us all a MASSIVE set of new features and improvements that are quite simply impossible to detail all in a single post. So, to keep our heads from exploding into tiny pixels, we are going to focus exclusively on the new isometric drawing tools and break them down as smoothly as possible. The result being, that by the end of this tutorial, you’ll be able to create your own organic isometric assets like a pro.
- Affinity Designer makes use of highly customisable isometric and other axonometric grids, perfect for UI/game design, digital design models, mock ups or designs which benefit from this style. Isometric drawing and grid. About isometric and axonometric grids Isometric and other axonometric grids are, by nature, parallel projections.
- The engine behind Affinity Designer is built to handle huge documents so you can be confident in adding all those tiny details without any compromise to performance. Whether it’s a standard grid pattern, or full isometric with multiple planes, you have full control over spacing, sub-divisions, gutters, angles and more. + Column and page.
You can get all the assets I created for this tutorial using the download button below.
Isometric drawing in Affinity Designer 1 7. Illustrator 229 Tienda desierto con rejilla isometrica. A message from the Affinity team As a way to lend support to the creative community during these difficult times, we’re once again offering a 90-day free trial of the Mac and Windows versions of the whole Affinity suite, for anyone who wants to use them (even those who have previously completed a free trial). Affinity Designer for desktop tutorials Watch tutorial and quick tip videos for the fastest, smoothest and most precise creative software.
Affinity Isometric
Tip: You can learn to how to install Assets in Affinity Designer in our guide to installing creative resources.1. Setting up the Isometric Grid
Affinity Designer’s 1.7 update, adds new options to the Grid and Axis Manager Panel. However, for this tutorial, we’re going to focus exclusively on the Isometric Grid settings. You can see a quick overview in this video:
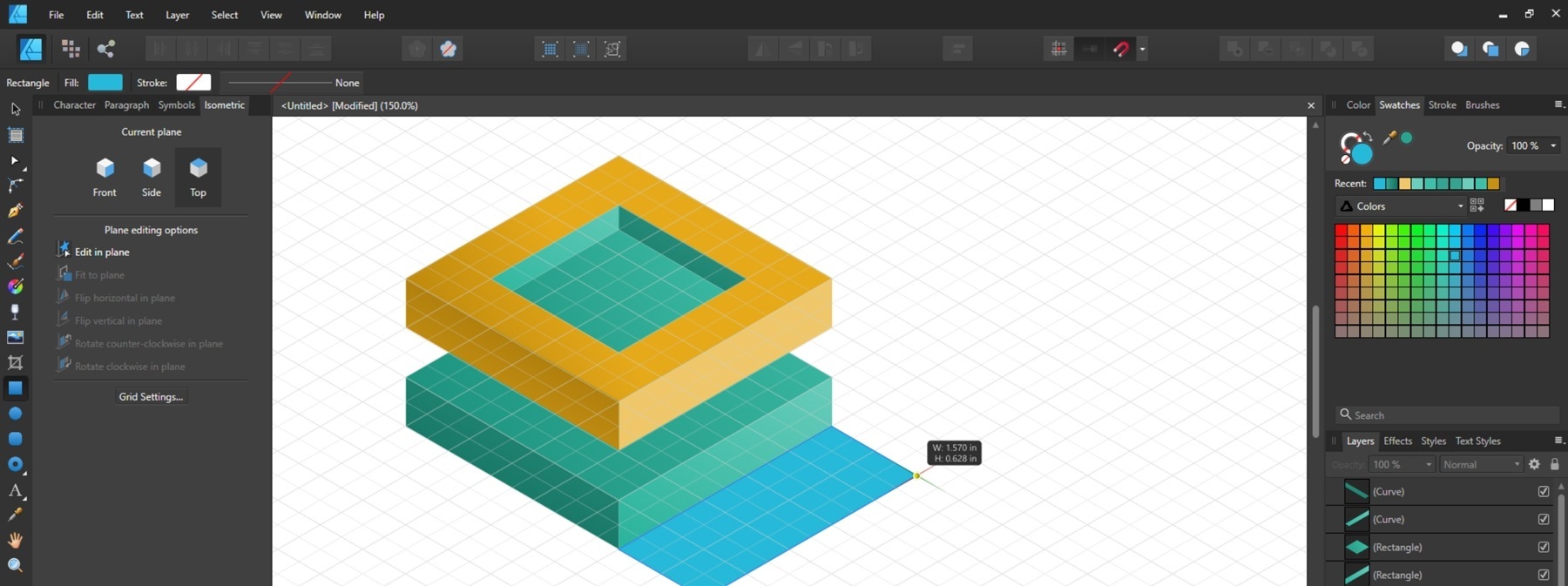
2. Getting to know the NEW Isometric Panel
This is a huge one. This panel is going to basically save you tons of steps by projecting your shapes into isometric planes automatically.
Let’s see how it works:
3. Stepping up the game
So, you’re thinking making simple geometry like isometric buildings and cityscapes is now almost too easy using Affinity Designer? Well, let’s challenge ourselves then. How about crossing (just a little bit) the boundaries between 3D and 2D art?
One style of 3D art that I LOVE is so-called low-poly art. Before Affinity Designer 1.7, creating this type of art was totally feasible but was really time-consuming since you needed to perform more calculations using the Transform Panel.
Let’s make some happy trees.
Having the tools to manipulate shapes more efficiently allows us more creative licenseto draw our shapes.
Tip: Learn more about mixing vector and raster graphics in this tutorial.As you can see, just by following this simple technique shown in the image above, you can come up with many shapes to combine together and create a nice collection of reusable isometric assets for your projects.
Tip: Avoid using RIGHT angles (90°) when drawing your planes, to make your objects look more organic and stylised.4. Create anything you can imagine.
All of the assets for this tutorial have been made in the same way. The Isometric Panel is both, a time saver and a creativity booster since it helps you to focus more on your artwork creatively and less on the technical aspects.
Remember, you aren’t limited to just 4-sided faces, to add complexity to your shapes, you can draw multiple-side polygons (1). The more sides you add, the less rigid your assets will look when projected (2).
The process of creating the top and bottom planes (3) and then, connecting the dots to draw faces (4), remains the same.
5. Using textures.
To give some character and depth to your isometric objects, you can use the techniques shown in THIS TUTORIAL we made a while ago, explaining in detail how to add raster textures to vector shapes in Affinity Designer.
6. Time to play!
Once you’ve created some individual isometric assets, you can arrange them and make quick compositions to test what works best for your scene. These new features in Affinity Designer 1.7, will allow you to build more intricate illustrations in half the time.
Visit Frankentoon’s TOON LAB for more Affinity Designer tutorials covering a range of techniques from quick complex masking and painting with textures, to emulating retro graphics and comic book illustration.
This tutorial is aimed at desktop users of Affinity Designer 1.7, though its worth noting that Affinity Designer on iPad has also had isometric features added in our 1.7 update!
About isometric and axonometric grids
Isometric and other axonometric grids are, by nature, parallel projections. This means that grid lines never converge to a vanishing point as in perspective projections. Perspective projections are not supported in Affinity.
Affinity Designer lets you set up different types of grid in different ways:
- Isometric (with planes): Easy setup via the Isometric panel.
- Trimetric left and isometric (with planes): as presets from Grid and Axis Manager.
- Dimetric, trimetric, oblique, triangular: from Advanced tab's Grid type option in Grid and Axis Manager.
For any axonometric grids, planes can be switched between so you can apply in-plane transforms on front, side and top planes in turn.
Once a grid is set up, you can draw geometric shapes, art text and gradients directly on the active plane and selectively transform curves, closed shapes and placed images to the plane of your choice using the Move Tool.
About snapping controls

Grids work best when combined with snapping. Object handles and curve nodes snap precisely to any grid line and line intersections.
Grids can be based on any document unit, shown when switching on the rulers.
Using Cycle Selection boxes
Isometric Affinity Ipad
When drawing curves on plane, take advantage of the Cycle Selection Box setting on the Move Tool’s context toolbar. Its 'Planar bounds' option transforms the curve’s selection box (not the object) to that of the current plane, allowing easier positioning/snapping of curve to grid. Once Planar bounds is set, fitting the curve to a different plane subsequently will change the planar box too.
Affinity Designer Isometric Panel
For out-of-plane editing, choose a Cycle Selection Box setting of ‘Base Box’ or ‘Regular Bounds’.
