Sketchode is a graphical representation of a design project created in Sketch that helps you optimize mobile and desktop applications development. It has significantly improved the process of creating designs and web-based interfaces. Sketchode is a software solution that can restore in its graphical user interface any design project created with the help of Sketch, and provide visual access to the data on any of the design elements.
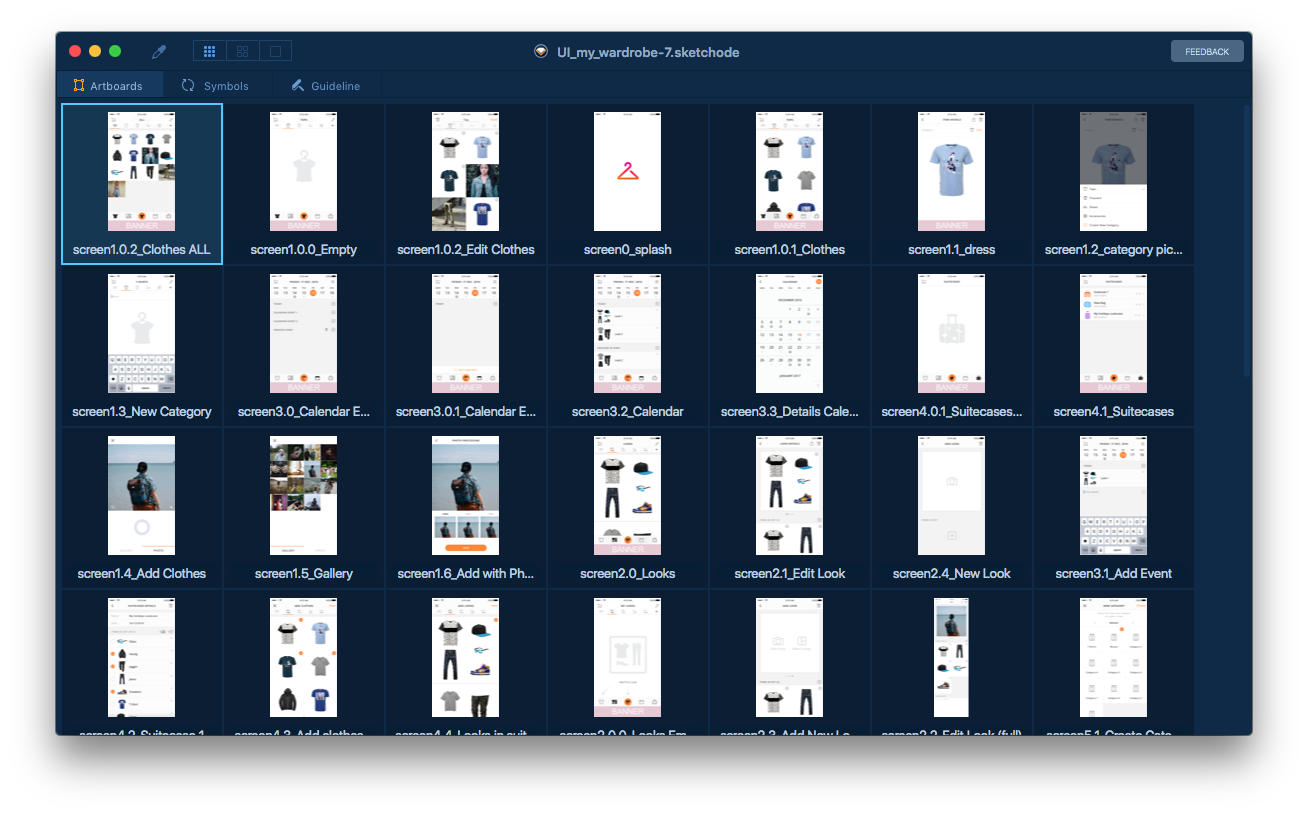
Sketchode 2.2.1. Navigate the contents of a Sketch graphical project and get extensive details about each item whic. Screenshots The second version of Sketchode with extended functionality, a software solution for developers that provides quick access to the elements of design project created in Sketch. More fast, with renewed design and improved interface, Sketchode 2 became more convenient tool to work with.
Having finished the GUI development in Sketch, Designer exports the project in a format compatible with Sketchode using additional Sketch plug-in. Opening the project with Sketchode, Developer gets access to all the necessary design materials presented in a simple and convenient form. Thanks to tight integration in Jira and opportunities to link its accounts to Sketch and Sketchode, it's easy to automatically download/upload design projects directly from/into an issue.

Sketchode allows you to:
- View the complete tree of the elements used in the original design project in the navigation panel and display the restored version in preview mode
- Get access to the design elements in the preview window and in the export preview panel
- Display all the necessary information on a selected object
- Display a selected item in the export preview panel
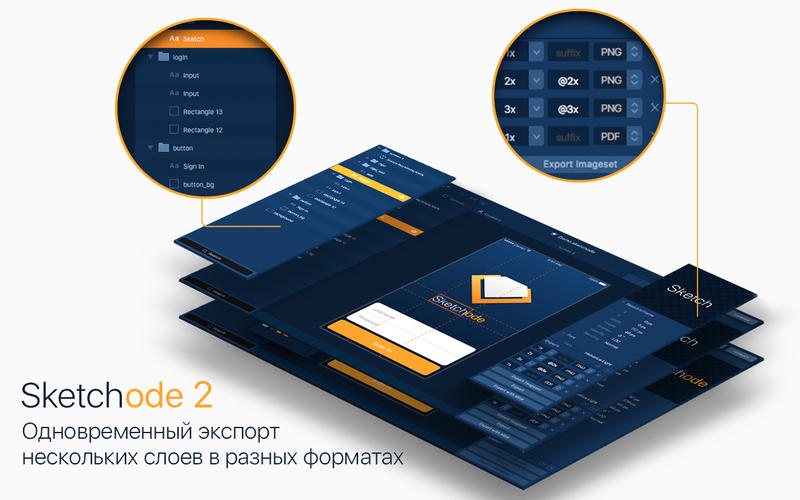
- Export an item or a group of items into files in the extension specified by User
- Send and upload Sketchode projects into Jira, by simply specifying the issue number
SUMMARY

Passionate about constructive depicted solutions and human interactions from ideation to launch, putting the user in the center while striving to produce innovative product experiences at the highest of standards.
AREAS OF EXPERTISE
Sketch Definition
User - Interface Design / User-Experience Design Usability Testing / Web Development / Quantitative Research / Qualitative Research - Workshops / Persona Creation / Stakeholder Interviews / Surveying / Task Flows / Responsive Design / Interactive Prototyping Wireframing / Agile Methology in UX Design / Email Development

TECHNICAL SKILLS
- Asana / Slack / Sketch / Sketchode / Principle / InVision / Adobe CC / Zeplin / Lingo / Cyberduck / Sublime / CLI / MAMP / GIT / Gulp.js / Bower / Litmus / HTML5-CSS3 / SASS / JQuery / PHP / MySQL / Bootstrap / Wordpress
PROFESSIONAL EXPERIENCE
UX/UI DESIGNER - FRONT-END DEVELOPER
Confidential
Responsibilities:
Create user flowcharts and low fidelity/high fidelity wireframes. Build prototypes with Invision and upload wireframes or visual designs to Confidential for remote programmer to better understand design interactions and specifications for implementation. Hard code html landing pages and email templates. Test websites and products on mutiple platforms to ensure responsiveness. Design and develop on CMS platform Wordpress.

Sketchcode
WEB DESIGNER - FRONT-END DEVELOPER
Elite Island Resorts
Responsibilities:
Sketchdeck Glassdoor
While working for EIR, a small caribbean hospitality group, I produced projects to improve current/future guest and travel agent experiences. I’ve performed extensive wireframing, prototyped and tested solutions with end users and helped ‘sell’ prototypes and ideas to stakeholders . I also designed and developed email blasts, landing-pages and/or banner ads to accompany the corresponding e-communications.
WEB DESIGNER - FRONT-END DEVELOPER
Everymundo
Responsibilities:
Collaborated with the web team on forwardfinancing.com, a small business lending company. I partnered with SEO/SEM specialists to create best practices around the documentation and specification presented by the stakeholder(s). Managed product timeline with several clients and reported weekly status to the CEO.This ensured that management, the client and myself remained on the same page and to also keep communications on track.
