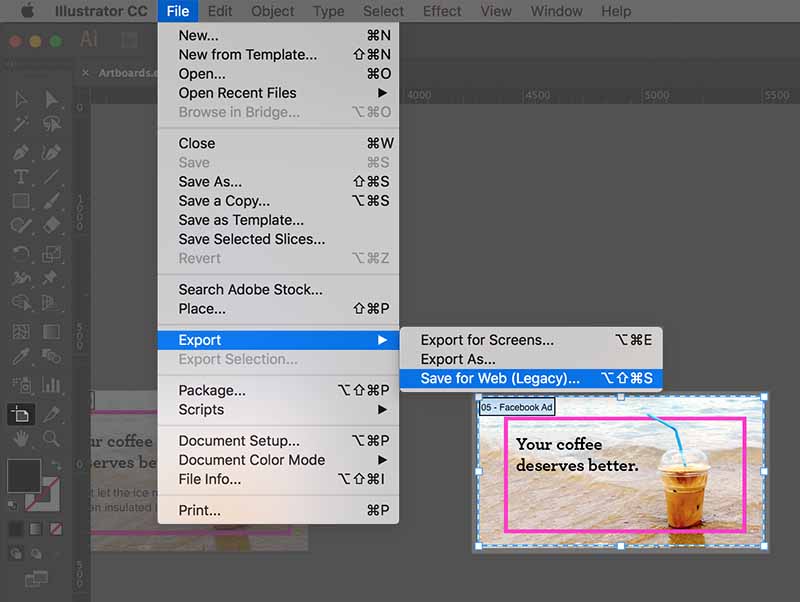
- To begin using Artboards, set the Document Type to Artboard when you create a New Document in Photoshop, then select an Artboard Size. To add additional Artboards to your canvas, use the Artboard Tool. You can also use the Add New Artboard icon from the options bar or draw one out by hand.
- To remove the default white artboard, enable the transparency grid. You can find this setting under the View tab at the top. Select Show Transparency Grid. You will know it's working when the background appears as a white and gray grid.
- Artboard Studio - The last mockup creator tool you will ever need. READ MORE ON ABDUZEEDO. 8 innovative productivity tools you probably have not heard of.
- The Canvas. The Canvas is where you create your designs. It’s infinite, so you can set things up however you like and work directly on the Canvas itself without worrying about running out of space. If you’d prefer to work within a fixed frame, you can add Artboards to your Canvas. Read More →
- The Toolbar. The toolbar provides quick and easy access to important tools and actions you’ll use a lot in Sketch. It comes with a handy set of defaults but you customize it with different buttons to suit your needs. To do so, control-click on it and choose Customize Toolbar… or choose View > Customize Toolbar…. Read More →
- The Inspector. In the Inspector, you’ll find settings for any layers you’ve selected, or controls for the tool or feature you’re using. Read More →
- The Layer List. In the Layer List, you can see and select from all of the pages in your document, and see the Artboards and layers on each page. Read More →
- The Components View . In the Components View you’ll find all the Symbols, Text Styles, Layer Styles, and Color Variables in your document. You can create, manage, search and find all components in the Components View. Read More →
Artboards are completely optional, but handy for creating fixed frames on the Canvas to create your work in. They’re especially useful if you’re designing for a specific device or screen size. To create an Artboard, choose Insert Artboard from the toolbar or menu bar, or press A.
Tip: To hide the Sketch UI, and view just your work on the Canvas, choose View > Hide Interface in the menu (or press ⌘ + .) to toggle Presentation Mode.
The Canvas
How to Zoom and Navigate the Canvas
You can hold the spacebar and click and drag to pan around the Canvas, or use the arrow keys if you haven’t selected any layers.
To zoom in and out, you can hold the ⌘ key and use your mouse’s scroll wheel, use the pinch gesture on a trackpad or use the Zoom menu in the toolbar. You can also use the Zoom tool by pressing Z and either clicking to zoom in or holding ⌥ and clicking to zoom out. With the Zoom tool enabled, you can click and drag a selection to zoom into a specific area.
There are also a few Zoom shortcuts:
| ⌘ + + | Zoom In |
| ⌘ + - | Zoom Out |
| ⌘ + 0 | Zoom to 100% |
| ⌘ + 1 | Zoom to see the whole canvas |
| ⌘ + 2 | Zoom to selected layer(s) |
| ⌘ + 3 | Center selected layer(s) on the canvas |
How to Show Pixels on the Canvas
By default, you’ll view Sketch’s Canvas in vector mode. It’s resolution independent and you can zoom infinitely to work at any level of detail. Sketch measures layers in points — where one point is equal one pixel on the Canvas — and when you export, you can scale things to different resolutions.
If you’re working on a design where it’s important to be able to see individual pixels, select View > Canvas > Show Pixels on Zoom or press Ctrl + P to enable Pixel Zoom and view individual pixels when you zoom in past 100%.
How to Show the Pixel Grid
Select View > Canvas > Show Pixel Grid on Zoom, or press Ctrl + X, to see any edges of your layers that don’t align with the Pixel Grid once you zoom in past 600%.
How to use Rulers and Create Guides
Sketch hides rulers by default, but you can show them by selecting View > Canvas > Show Rulers or pressing Ctrl + R.
You can click and drag on your rulers to set their zero origin anywhere you like on the canvas. To lock them in place, click the lock icon in the corner. To reset your rulers’ origins, choose View > Canvas > Reset Ruler Origin
You can click anywhere on a ruler to create a guide. Guides will be visible when your rulers are and if you move a layer on your Canvas it will snap to the nearest guide.
You can move a guide by clicking and dragging on it inside a ruler. To remove it completely, drag it right towards the Layer List or Inspector until your cursor changes. You’ll see that the guide disappears.
To remove all of your guides together, Control-Click one of the rulers and select Remove All Vertical Guides or Remove All Horizontal Guides, respectively.
How to Create Grids
Sketch supports two types of grid; a regular (square grid) and a layout grid. You can view both at the same time if you need to.
To set up a square grid, choose View > Canvas > Show Grid or press Ctrl + G. To change its settings (the size of the cells, how often thicker lines appear and the color of the lines), choose View > Canvas > Grid Settings….
To set up a layout grid, choose View > Canvas > Layout Settings… and use the options that appear to choose the number of columns and rows, their widths, gutter widths and colors.
You can only apply grids to Artboards, or to the Canvasw if there aren’t any Artboards on it. You can edit the layout options for multiple Artboards at the same time.
When you have a layout grid set up, layers will snap to it and ignore Sketch’s Smart Guides.
Tip: To hide and show layout grids, press Ctrl + L on your keyboard.
Measuring
To measure the distance between different layers on the Canvas, select the first layer, then hold ⌥ and hover over the layer you want to measure against. To measure against a layer that’s inside a group, you’ll need to ⌘ as well.
If you’re measuring the distance to a text layer, holding ⌥ will measure to the text’s bounding box. Holding Ctrl will measure to the text’s baseline (from the bottom) or cap height (from the top).
You can change the colors of Sketch’s measuring guides via the Canvas tab in Preferences.
How Snapping and Smart Guides work
As you move or insert layers and Symbols on the Canvas, Sketch will automatically show you measurements against nearby layers, as well as Smart Guides that help you snap to a nearby layer’s centre or edges.
If you have two or more layers next to each other, and move another near to them, Sketch will highlight their distance and automatically snap that layer to distribute them all equally.
When you resize a layer, if there are similar layers nearby Sketch will show you if they have a similar width or height. This also works when you’re resizing a layer that’s overlapping another.
Finally, when you insert or move text layers, they’ll snap to the height or width of nearby layers. Adjust the height of a text layer will also snap the bounding box to the last line of text.

The Toolbar
The Toolbar is where you’ll find quick shortcuts to important tools and actions you’ll use a lot in Sketch. You can customize the toolbar with different buttons to suit your needs. Simply Control-click on it and choose Customize Toolbar… or choose View > Customize Toolbar…. Here’s a rundown of the default toolbar:
- Canvas and Components View Switch allows you to quickly switch between the Components View and the Canvas .
- Insert gives you quick access to the different layers you can add to the Canvas.
- Create Symbol converts a group or layer you’ve selected into a reusable Symbol. You’ll be able to choose a name and Layout options when you create a Symbol. Find out more about Symbols.
- Forward , Backward , Group and Ungroup help you organise your layers and move them within the Layer List.
- Edit and Tools give you quick access to common actions for editing layers.
- Union , Subtract , Intersect , and Difference give you quick access to Sketch’s four boolean operations.
- View changes how your designs appear on the Canvas and what you’re focused on.
- Preview shows your design or prototype in the Preview window. Find out more about Prototyping.
- Cloud lets you share your document on Sketch Cloud. Find out more about Sketch Cloud.
- Notifications let you know about Library updates or missing elements in your document. The notification icon will disappear until you receive new notifications.
You can also toggle between hiding and showing the toolbar by pressing ⌘⌥T or by choosing View > Show/Hide Toolbar in the Menu Bar.
The Inspector
In the Inspector, you’ll find settings for any layers you’ve selected, or controls for the tool you’re using. The Inspector hides and shows these controls and settings based on what you have selected or what you’re doing.
- Alignment Options. These become active when you select two or more layers. Read more about aligning layers.
- Layer Properties. These controls let you change the position, size and rotation of layers, as well as flip them.
- Radius. You can choose to round or smooth corners in rectangles or squares. Read more about Editing Radius.
- Resizing Constraints. You’ll see these controls if you’ve selected a layer within a group or Artboard . Read more about Resizing Constraints.
- Prototyping. These controls allow you to add target Artboards in your Prototypes, animate your interactions and fix a layer’s position when scrolling.
- Appearance. You can use the Appearence controls to create, update, or detach your Layer Styles . Read more about Layer Styles.
- Styling. The Styling tools let you control how your layers look. To add a new Style, click the add button next to the section title for the style you want to use. When you’ve added styles, you can hide them by deselecting the checkbox next to them. To remove a style altogether, deselect its checkbox and click the trash icon that appears. Read more about Styling.
- Exporting. Read more about Exporting.
The Layer List
In the Layer List, you’ll find all the Pages, Artboards and layers in your document. You can reorder and rename all of these from here.
How to Hide and Lock Layers
To hide a layer, hover over its name in the Layer List and click the eye icon that appears. If there’s an eye icon next to a layer before you hover it, the layer is already hidden. You can also use ⌘ + ⇧ + H to toggle hiding and showing layers.
To lock a layer, hold ⌥, hover over a layer and click the padlock icon that appears. Click the padlock to unlock it. Or use ⌘ + ⇧ + L to toggle a layer’s lock on and off. When you lock a layer, you won’t be able to edit or move it.
How to Use Pages
You can use as many Pages as you like in your Sketch document. They’re handy for organizing your work, as well as improving Sketch’s performance with complex documents.
To create a new Page in Sketch, click on the add button at the top of the Layer List, and give your new Page a name.
Click on the Page you want in the Layer List to navigate to it, or press Fn + ↑ or Fn + ↓ to jump between them.
You can also collapse your list of Pages using and use a drop down menu to navigate between them instead.
You can drag Pages to change their order, or Control-Click on a Page to duplicate or delete it.
Once you’ve created pages, you can drag Artboards or layers within the Layer List from one Page to another in the Pages panel.
How to Use Artboards
Artboards are completely optional, but handy for creating fixed frames on the Canvas to create your work in. They’re especially useful if you’re designing for a specific device or screen size.
To create an Artboard, choose Insert > Artboard from the toolbar or menu bar, or press A. You can either click and drag on the Canvas to create a custom size Artboard, or choose a preset from the Inspector.
To save a custom size Artboard as a preset, click the Add button at the bottom on the Inspector and give it a name.
After you create an Artboard, you can press ⌘ + D to duplicate it.
How to Move Artboards
To move an Artboard, you’ll need to select it. If it doesn’t have any layers inside it, you can click anywhere on it. If it does, you’ll need to click its title on the Canvas, or select it in the Layer List. You can then drag it around the Canvas, use the arrow keys to move it, or change its X and Y values in the Inspector.
How to Resize Artboards
To resize an Artboard, select it and then click and drag on the selection handles that appear around it. You can also edit its dimensions in the Inspector.
You can also set an Artboard to resize its contents at the same time by selecting Adjust contents on resize in the inspector. You’ll need to make sure you’ve set up resizing contraints for the layers within it first, though.
Finally, you can set your Artboards to automatically resize to fit their contents by selecting Fit in the inspector.
How to Delete Artboards
To delete an Artboard, select it and press backspace on your keyboard. Doing this will also delete any layers within it. If you want to keep an Artboard’s contents but delete the Artboard itself, select it and choose Ungroup from the toolbar, or press ⌘ + ⇧ + G.
How to Search the Layer List
If you have a document with lots of layers, you can use the search bar at the top of the Layer List to find a specific layer type. You can also use the search bar to find a layer by name.
Tip: Layers with long names will be truncated in the Layer List. Hover over any truncated layer name to see it in full in a tooltip.
The Components View
The Components View is a quick and easy way to create, manage, search, and find local Symbols, Text Styles, Layer Styles, and Color Variables in your document.
How to Access the Components View
To access the Components View click on the Components tab on the left side of the toolbar (you can also use Ctrl+1 and Ctrl+2 to toggle between the Canvas View and Components View, respectively).
The buttons in the centre of the toolbar filter the view between the four types of Components: Symbols, Text Styles , Layer Style , and Color Variables.
Working in the Components View
- Switching Views. Switch between the Canvas and Components View by toggling between the two tabs on the left of the toolbar. Or use Ctrl+1 and Ctrl+2.
- Filtering Components. By default, we’ll show you all the Symbols in your document, but you can use the toolbar controls to switch between Symbols, Layer Styles, Text Styles and Color Variables.
- Editing in the Inspector. You can edit, rename or delete any Symbol, Layer Style, Text Style or Color Variable using the Inspector. Simply select a component and make your changes.
- Search . Filter between Component types using the tabs, then search for the name of the Component.
- Duplicate or Create new . To create a new Layer, Text Style or Color Variable, click on the toolbar item. You can also duplicate Symbols using the duplicate icon in the Toolbar.
- Contextual Menu. Control-click on the Component thumbnails to insert, rename, group, duplicate, delete, or copy their CSS attributes.
- Insert . Use insert to add a copy of your select Component to your Canvas. When you pick a Component and click the Insert button, Sketch will switch to the Canvas view, so you can drop your Component into your design.
This view is all about organizing, so it only shows Components that are local to the document you have open. It doesn’t show Components from Libraries, even if you’ve used them in your document. You’ll need to open the original Library Sketch file to manage that Library’s Components.
How to Create a new Component using the Components View
You can quickly create new Text, Layer Styles, and Color Variables from the Components View. Although the process to create different types of Components is fairly similar, check each Components guide to creating a new one:
While you can’t create a Symbol in the Components View , you can duplicate it. Click on Edit Symbol Source in the Inspector to edit on the the Symbols page.
Organizing Components
The Components View makes it easy to organize and manage your Components.
You can select multiple Components and group them using Ctrl+G or Control-click on your selection and choose Group . You can also drag and drop Components into existing groups in the left sidebar. To rename a group, double-click on the group name in the left sidebar. To rename a single Component, click on it, and rename it using the name field in Inspector.
How to Expand and Collapse Groups
You can quickly collapse all open groups by choosing View > Sidebar > Collapse All Groups. For more granular control, you can hold ⌥ when you click on a disclosure arrow next to a group’s name to open and collapse all contents within that group (including sub-groups).
By default, all groups are expanded, but you can change this setting by choosing View > Sidebar and toggling the Automatically Expand Groups item. Note: These options only apply to items in the Layer List.
The Insert Window
The Insert Window opens separately to the main window. It gives you a fast and easy way to find and insert Symbols, Text Styles, Layer Styles and Color Variables – from your document or any of your Libraries. Each Component gets a big preview, which you can drag and drop onto your Canvas.
Use the keyboard shortcut C to open the window or choose Window›Insert in the menu. In the window, you can toggle between Components in the sidebar of the window, and filter between Libraries and local Components.
To open the Insert Window, use the keyboard shortcut C to open the window or choose Window›Insert in the menu.
Navigating the Insert Window
- Component Tabs. Filter between Symbols, Layer Style, Text Styles and Color Variables.
- Search bar. When you search in the Insert Window you’ll see results for the Component type you’ve selected in the sidebar, so be sure to select the relevant Component type first.
- Sidebar. Quickly navigate between different Libraries and groups to filter the previews on the right.
- Previews Grid. Each Component gets a big preview. You can drag and drop any of them straight onto your Canvas. Try dragging Color Variables onto shapes, or Text Styles onto Text Layers.
- Window pinning. By default, when you start dragging a component onto your Canvas, the Insert Window unfocuses and hides itself behind your document window so you get a full view of your design. To have the Insert Window immediately reappear as soon as you’ve finished dragging a component, simply click the pin icon.
How to insert Components from the Insert Window
You can browse or search for any Symbol, Text Style, Layer Style, or Color Variable. When searching, you’ll see results for the Component type you’ve selected in the sidebar, so be sure to select the relevant Component type.
Select the Symbol, Text Style, Layer Style or Color Variable that you are looking for, and drag and drop it onto your Canvas.
You can also drag and drop Symbols and Text Styles on top of overrides to apply them. When inserting Color Variables onto a Text or Layer Style, drop the Color Variable right on top of the layer you want to apply it to or drop it on any color well in the Fills panel in the Inspector.
Tip: You can switch between Component types using ⌘+1, ⌘+2, ⌘+3, ⌘+4.
Interface
Get familiar with the Lunacy interface
Overview
The Lunacy interface is intuitive and minimal. It contains only essential controls, so you don’t have to spend much time learning how to interact with it.
The interface consists of the following main elements.
The content tabs. Use them to switch between the:
- List of objects
- Document assets (components, layer and text styles)
- Built-in Lunacy libraries of icons, photos and vector images, as well as collections of UI kits and plugins
- List of shortcuts
To shrink the size of the content tabs panel, drag its right border to the left.
The left panel. Displays the content of the selected tab (1). You can temporarily hide the panel by clicking the current tab, using respective shortcuts (
Alt+1…Alt+8,Shift+F1) or through the menu (View > Left Panel).- The toolbar. Features all the primary Lunacy tools. For details about tools, click here. If you need more space or prefer shortcuts you can toggle off the display of the toolbar through the menu (View > Toolbar).
- The canvas. That is your working area. For details, read below.
- The Inspector panel. Lets you see and adjust the properties of the selected object. The view of the Properties Inspector varies with the type of the selected object. For details, read below.
- The menu bar. Holds the options and commands related to files, objects, editing, etc.
- The context toolbar. The set of controls displayed on the context toolbar depends on the type of the currently selected object. Hover the cursor over a tool icon to see a pop-up explaining what the tool does.
The action bar. Features a set of buttons related mostly to display options described in the table below. To see the full set of buttons click .
Button Description Keyboard shortcut/Menu option The Show/Hide suggestions button. Controls the display of the suggestions panel. For details, read here and here. Ctrl + SpaceThe Show/Hide rulers button. Controls the display of rulers. For details, read below. Ctrl + RThe Layout button. Controls the display of the layout grid. Available only when there is an artboard on the canvas. For details, read here. Ctrl +The Show prototyping button. Controls the display of hotspots and prototyping arrows. View > Prototyping The Show pixels on zoom button. Enables the display of pixels when the zoom value exceeds 100. For details, read here. View > Pixels on Zoom The Show grid button. Enables the display of the square grid. For details, read here. Ctrl+'The Enable dark mode button. Turns on/off the night theme in the Lunacy interface. -The Sketch Cloud button. Opens the Sketch Cloud panel. For details about working with Sketch Cloud in Lunacy, read here. -The Missing fonts button. Appears when the file you are working with includes fonts not installed on your computer. For details, read here. -The Notifications button. Appears when you have a new notification from Lunacy. Opens the panel where you can view and manage Lunacy notifications. -- The file tabs panel. Shows the tabs of currently open files. To switch between the files, just click the respective tab.
- The zoom control. For details, read below.
- The Play button. Starts the prototype previewer. For details about prototyping in Lunacy, read here.
Document pages
Each document can include any number of pages. You can keep all you work on a single page or split it into several pages by components, if the project is large. For instance, if you are designing a website, you can opt to keep the desktop and mobile versions on separate pages. Or you can duplicate a page to save a snapshot of your current work and continue working with the copy. In fact, the reasons for having multiple pages in a document are numerous and it is completely up to you to decide what approach to choose. The figure below shows a view of a page list. It appears above the objects list when the Objects content tab is selected.
The operations that you can perform with document pages include:
- Adding pages
- Changing the order of pages
- Renaming pages
- Duplicating pages with their content
- Copying and pasting pages with their content between documents
- Deleting pages
To add a new page to the document:
- Click the plus icon in the Objects panel.
- Enter the name of the new page.
- Press
Enter.
To change the position of a page in the list, just drag it up or down to where you want it.
The rest of the operations are accessible through the context menu invoked by a right-click over the required page name.
There is also a special type of a page - the Components page. For details, read here.
Objects list
The objects list appears in left panel when you click the Objects content tab. It shows a tree of objects available on the current page. Lunacy automatically assigns names to objects and object groups as you create them, but you can rename them if you like. The figure below shows a view of an object list.
If the names of objects in the list appear truncated, you can change the width of the panel as shown below.
The operations that you can perform in the objects list include:
- Selecting objects. To select an object or object group, click its name in the objects list. As you do it, the selection frame appears around the object on the canvas. To select multiple items hold down the
CtrlorShiftkeys and click. - Searching for objects. To quickly find the required object start typing its name in the search field above the object list.
- Arranging objects. You can change the order of objects in the list by dragging them up or down.
- Hiding objects. You can temporarily hide the selected item from the canvas. You can hide objects, object groups or individual items within object groups. Select the item in the list and click the eye icon that will appear next to its name. You can also hide objects by using the
Ctrl+Hshortcut or the respective command on the context menu. - Locking objects. By locking objects you can protect them from accidental edits. You cannot select a locked object on the canvas. But you still can select it through the objects list and edit its properties in the Inspector. You can also lock grouped objects or individual objects within a group. Select the object in the list and click the padlock icon that will appear next to its name. You can also lock objects by using the
Ctrl+Lshortcut or the respective command on the context menu. - Other basic operations with objects available on the context menu.
To collapse all branches in the object tree use the Ctrl + ~ shortcut.
Tip: Some projects, such as design systems, can house hundreds of objects on a single page. To quickly locate the required object on the canvas, find it by typing its name in the search field, select it in the objects list and then press Ctrl + 2 (Fit to selection).
For more tips and tricks, click here.
The Canvas

The canvas is your working area. It has no boundaries, so you can add objects wherever you want. But if you need to observe certain frames you can add artboards to the canvas. Also, you can toggle on and off the display of rulers and grids on the canvas.
Moving around the canvas
If your design takes a lot of space and does not fit the screen, you can use the scroll bars located on the right side and at the bottom of the screen.
Also, you can use the mouse wheel for scrolling the canvas. Just point the cursor anywhere over the canvas and rotate the wheel to scroll vertically. To scroll horizontally, hold down the Shift key and rotate the mouse wheel.
Another option to navigate the canvas is to hold down the Space key (the cursor will turn into a palm) and drag the canvas to where you need.
Also, read about the zooming options.
Artboards
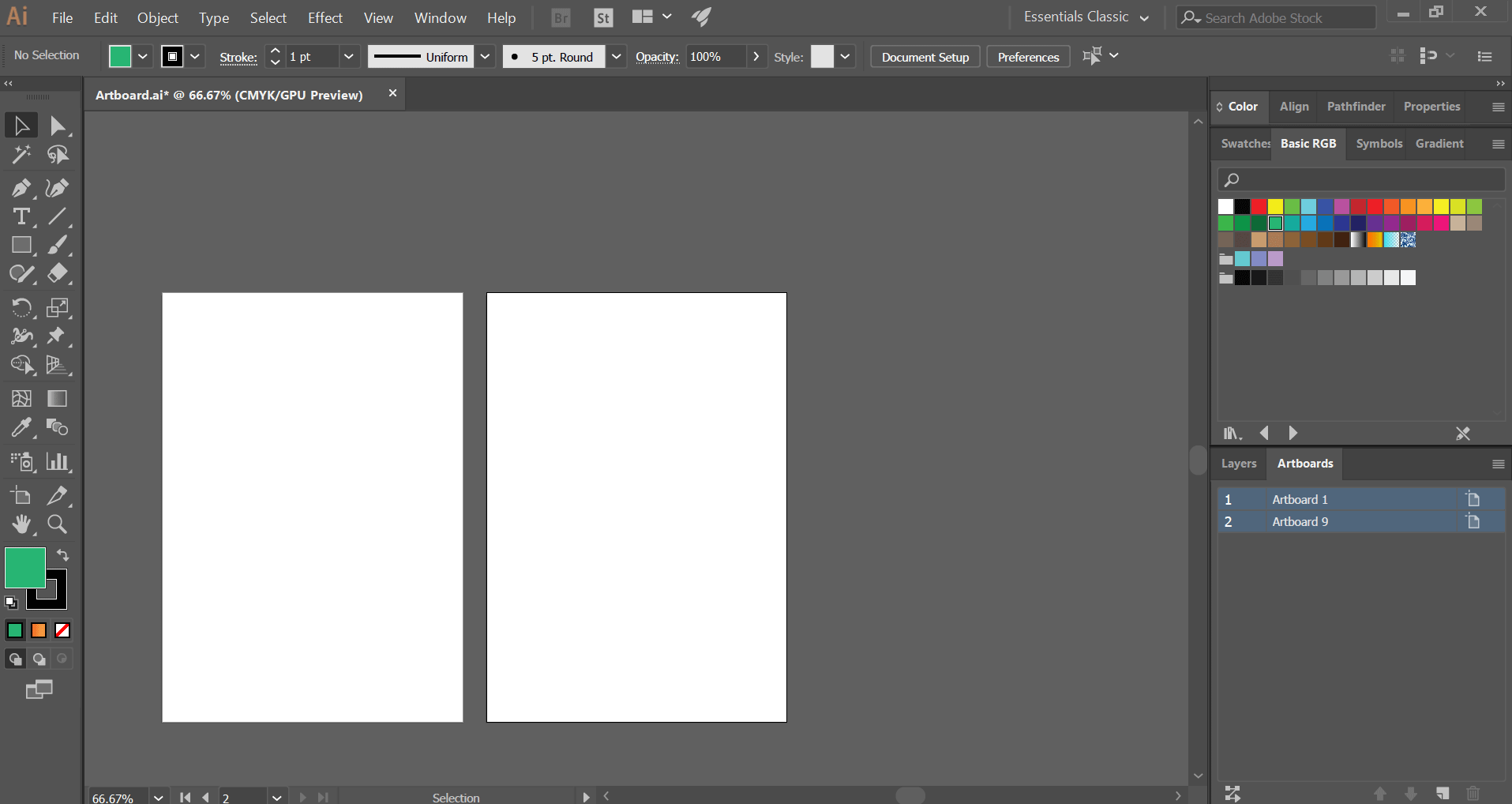
Artboards are a special type of objects that allows you to divide the canvas into separate areas with different content. Artboards are optional but they come in handy when you’re designing for a certain screen size or device. To create an artboard, use the artboard tool. In fact, it is the tool that Lunacy enables first when you create a new document. It allows you to create a custom size artboard or to select an option from the list that will appear on the right. This list features presets for popular devices, screen resolutions and social media templates (you can also add your custom presets to this list, see below).
To add an artboard:
- Select the artboard tool on the toolbar or press
A. - Click and drag to create a custom size artboard or select an option from the panel on the right (see the figure below).
But even if you started your project without artboards, it is never too late to add them. Just drag the artboard tool over the objects that you want to put on an artboard.
The figure below shows how artboards appear in the Objects panel and a view of the Inspector with artboard settings and controls which differ a lot from those available in the Inspector panels of other object types.
The table below provides a description of Inspector elements displayed for artboards.
| Inspector element | Description |
|---|---|
| Preset sizes and orientation Use these controls to select the size of the artboard from one of the presets and change its orientation. The Resize to Fit button changes the size of an artboard to the size of the selection frame that you get when you select all objects on the given artboard. | |
| Position and size The X and Y controls show and allow you to manage the absolute position of the artboard on the canvas. The W and H controls, show and allow to change the width and height of the object. Click the links button, if you want to preserve aspect ratio when changing the size of the artboard. | |
| Adjust content on resize With this checkbox selected, when you change the size of the artboard, Lunacy will proportionally change the size of the objects on it. Read also about resizing constraints. | |
| Artboard background Use these controls to change the color and opacity of the artboard. Also, you can clear the Include in export checkbox, if you don't want to include the artboard into export results. In such a case, Lunacy will export only the objects available on the artboard. | |
| Layout grid settings This group of controls allows you to configure the settings of the layout grid. For details about layout grids, read here. | |
| Export controls Allow you to export the artboard and its content. For details about export in Lunacy, click here. |
Selecting and moving artboards
To select an empty artboard, you can click anywhere within the artboard. To select an artboard with objects on it, click the artboard’s name.
Similarly, to move an empty artboard, click anywhere within the artboard and drag it to where you want it. To move an artboard with objects, click the artboard’s name and drag.
Alternatively, you can select the required artboard by clicking its name in the Objects panel.
Adding custom presets
To add a custom artboard to presets:
- Select the artboard tool on the toolbar or press
A. The panel of artboard presets appears on the right. - At the bottom of the panel, click the Create custom preset button. Scroll the panel down if you don’t see the button.
- In the displayed dialog box, define the preset name and its dimensions in pixels.
- Click Save. The group Custom appears in the panel of presets (see the figure below).
Rulers and guides
Ruler and guides will help you position and align objects on the canvas. In Lunacy, rulers are enabled by default. They appear at the top and on the left side of the canvas. The default and the only measurement unit is pixels. To toggle the rulers off/on, use the Ctrl+R shortcut or do it through the menu bar (View > Rulers).
To create a guide, click anywhere on a ruler and drag the guide onto the canvas to where you need it. Now you can position objects along the guide. Move an object close to the guide and note how it will snap to the guide.
To relocate a guide, just drag it to another position or select it and use arrow keys to nudge it. If you don’t need a guide, click to select it (hold down Shift to select multiple guides) and press Delete. Also, you can use the options from the pop-up menu invoked by a right-click over a ruler (see the figure below).
Grids
There are two types of grids: square grid and layout grids. If necessary, you can display both of them at the same time.
Square grid
If there no artboards on the canvas, Lunacy displays the square grid directly on the canvas (to enable it, just click the Show grid button on the action bar). Otherwise, you can toggle on/off the display of the grid:
Artboard 1
- For all artboards available on the canvas. For this, deselect all artboards and objects on the canvas (click over an empty area on the canvas or press
Esc) and click the Show grid button on the action bar. - Individually for each artboard. For this, select the required artboard or an object on it and click the Show grid button on the action bar.
Artboard Tool Illustrator
To select the size of the grid cell, click the down arrowhead next to the button and choose one of the presets or define your custom size.

Layout grid
You can apply layout grids only to artboards. If you have several artboards on a page, you can toggle on and off the display of layout grids for all or individually for each artboard. Also, each artboard can have its own settings of the layout grid (see the demo below).
Measuring
Independent objects
To learn the distance between two objects on the canvas:
- Select the first object.
- Hover the cursor over the other object.
- Press and hold
Alt.
To learn the distance between an object and the borders of the artboard:
Hover the cursor over the object, then press and hold
Alt.OR
Select an object, then hover the cursor over an empty area within the artboard and press and hold
Alt.
For precise positioning of objects on the artboard or relative one another, proceed as follows:
- Select one of the objects.
- Point the cursor over an empty area or over the other object.
- Holding down
Alt, move the selected object using the arrow keys.
Grouped objects
To measure the distance between a grouped object and another object (or grouped object) or between a grouped object and the borders of the artboard, proceed as described in the previous subsection.
To learn the distance between a member of a group and the borders of the group:
- Point the cursor over the required group member.
- Press and hold
Ctrl + Alt.
To learn the distance between a member of a group and the borders of the artboard:
- Select the group member.
- Press and hold
Alt. - Point the cursor anywhere beyond other group members.
To learn the distance between a member of a group and another member of the group or another object (group):
- Select the first group member.
- Press and hold
Alt. - Point the cursor over the second group member/object(group).
To learn the distance between a member of a group and a member of another group:
- Select the first group member.
- Press and hold
Ctrl+Alt. - Point the cursor over the member of the other group.
The next demo shows the above three procedures.
Zooming options
The easiest way to zoom to an object in Lunacy is to hold down the Ctrl key and rotate the mouse wheel. Similarly, you can hold down Ctrl and Shift keys. In such a case the speed of zooming will be slower (see the demo below).
For your convenience, when the zoom value exceeds 500, Lunacy starts displaying the pixel grid. There are two ways to disable this feature:
- Through the menu (View > Pixel grid).
- Deselect all objects on the canvas and clear the Show pixel grid checkbox that will appear in the Inspector.
For information about other zooming options, read below.

The Zoom control
The zoom control is found on the right of the file tab panel. To change the zoom value, you can:
- Enter the zoom value manually in the edit field.
- Hover the cursor over the zoom control edit field, wait a moment until the cursor turns into a double-headed arrow and then drag the cursor up or down.
- Click over the edit field of the zoom control and rotate the mouse wheel.
The demo below shows all these three methods.
Alternatively, you can click the down arrowhead next to the zoom control and select one of the preset values or options on the displayed menu (see the figure below).
Artboard Definition
The table below explains the options on the menu.
| Operation | Description | Keyboard shortcut |
|---|---|---|
| Zoom in/out | Zooms the canvas in/out. | +/- or
|
| Zoom to 100% | Sets the zoom value to 100%. | Ctrl + 0 |
| Zoom to all objects | Shows all the objects available on the page. | Ctrl + 1 |
| Zoom to selection | Zooms in and displays the selected object in the center of the screen. | Ctrl + 2 |
| Zoom to fit width | Zooms the canvas so that all the horizontally distributed objects fit the screen and you don't have to scroll the screen to the sides. | Ctrl + 3 |
| Zoom to fit height | Zooms the canvas so that all the vertically distributed objects fit the screen and you don't have to scroll the screen up or down. | Ctrl + 4 |
The above options are also accessible through the View menu, see the figure below.
Also, for zooming and focusing you can use the zoom tool.
Show pixels on zoom
By default, Lunacy displays canvas in the vector mode. It means that all objects (except for rasters) will look perfect on the screen irrespective of the zoom value. But if you need to see individual pixels, you can use the show pixels on zoom feature. It enables the display of pixels when the zoom value exceeds 100. The figure below shows a view of the same object with the feature disabled (left) and enabled (right).
To toggle on/off the pixel mode, use the Show pixels on zoom button () or do it through the menu bar (View > Pixels on Zoom).
Changing the canvas color
There are two ways to change the color of the canvas:
Way 1
- Deselect all the objects on the canvas.
- Use the Workspace color control that will appear in the Inspector.
Way 2
- Deselect all the objects on the canvas.
- Select the eyedropper tool.
- Use the pallets that will appear in the left panel to select the new color.
The Inspector
The Inspector is the panel that appears on the right of the Lunacy interface. When you create a new document, the first thing you see on the right is not yet the Inspector but the panel of presets of the artboard tool. Lunacy enables it by default upon creation of a new document. And only you add an artboard or add and select another object, the Property Inspector appears.
The set of controls and settings displayed in the Inspector varies with the type of object that you select on the canvas. Below is a description of Inspector elements common for almost all object types.
| Inspector element | Description |
|---|---|
| Alignment and distribution controls. Become available when you select two or more objects. | |
| Opacity and blend mode settings. Allow you to set the overall opacity of an object and its blending mode. | |
| Object properties controls. Allow you to adjust the position and size of the object, as well as its rotation angle, corner radius and number of vertices in stars and polygons. The set of displayed controls varies with the selected object. | |
| Resizing constraints. Appear when you select two or more objects, a group of objects or an object on an artboard. Serve to determine the behavior of objects upon resizing. | |
| The Prototyping section features the settings related to prototyping. | |
| The Appearance section allows you to apply styles to the selected object. | |
| Styling options. For details, read here. | |
| Export settings. For details, read here. |
When you select no objects on the canvas, the Inspector shows the following controls.
- Workspace color: Allows you to change the color of the canvas.
- Show pixel grid: Toggles on/off the display of the pixel grid when the zoom value exceeds 500.
- Export project: Allows you to export the whole project. For details, read here.
Artboard Ab
If you need more space, you can toggle on/off the display of the Inspector panel through the menu bar (View > Inspector).
Tips on working with the Inspector
There are several ways to change values in the numeric fields of the Inspector. You can:
- Enter the new value manually (press
Enterto submit). - Click over the required field and rotate the mouse wheel to gradually increase or decrease the value.
- Hover the cursor over the required field, wait a moment until the cursor turns into a double-headed arrow and then drag the cursor up or down.
- Use math (press
Enterto submit).
The context menu

The context menu is a pop-up list of commands and options for basic operations with objects. It appears when you right-click an object on the canvas. The set of items available on the context menu might slightly vary. It depends on the type of object that you right-click. Also, next to each item, the context menu shows respective shortcuts that you can use when you become more confident with Lunacy (see the figure below).
The table below gives an overview of context menu commands and options common for almost all object types.
| Menu option | Description |
|---|---|
| Bring Forward | Moves the object one layer forward. |
| Bring to Front | Moves the object to the topmost layer. |
| Send Backward | Moves the object one layer back. |
| Send to Back | Moves the object to the backmost layer. |
| Group Selection | Groups two or more selected objects together. For details about grouping objects, read here. |
| Ungroup | Splits the selected group into separate objects. |
| Lock | Locks the object from accidental edits. For details, read here. |
| Hide | Temporarily hides the object from the canvas. For details, read here. |
| Rename | Allows you to rename the selection right on the canvas or in the object list. |
| Copy/Paste | Opens a submenu with copying/pasting options. For details, read here. |
| Duplicate | Creates a duplicate of the selected object. For details, read here. |
| Delete | Deletes the selected object. |
When you right-click an empty area on the canvas or an artboard, the only command available on the context menu will be Paste here. The point where you right-click is the place where Lunacy will place the top-left selection handle of the object you paste.
